Taissa A. F. de Sousa
Interaction & Visualization Designer, M.Sc. in Computer Science
- Achievements
-
Portifolio Presentations
- Ibge's Portal of Maps (IBGE, 2015)
- Visualization for the Millennium Development Goals (UN, 2014)
- SDMX Visualization Package and SDMX Chart generator/Visualization of population (UN, 2014)
- Recommender System to Support Chart Constructions with Statistical Data (HCII, 2014)
- Visualization for Human Develpment (2015)
- Portal of IBGE (IBGE, 2002-2011)
- Press releases
- Bio & contact
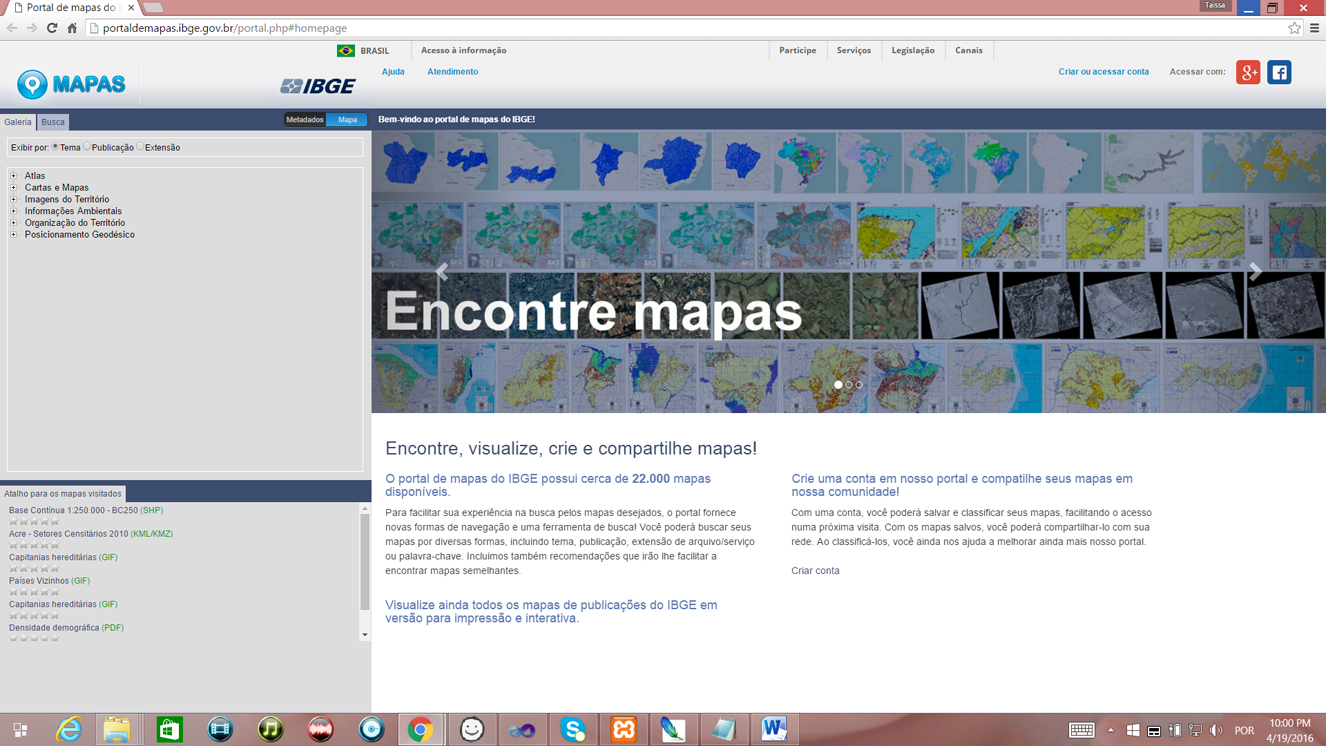
Find, Visualize, Create and Share maps:
the IBGE's Portal of Maps
Available at: http://portaldemapas.ibge.gov.br

Duties: Project Management, UI/UX, Data Visualization, Information architeture, Front-end and Back-end development
Concepts & Methods: Scrum, Recommender Systems, Web Semantic, Geographic information system, Usability evaluation
Tools & Tech: Balsamiq, Leaflet, Google Maps API, Javascript, Jquery, CSS, HTML, PHP, Mysql
View presentation
Content and target group
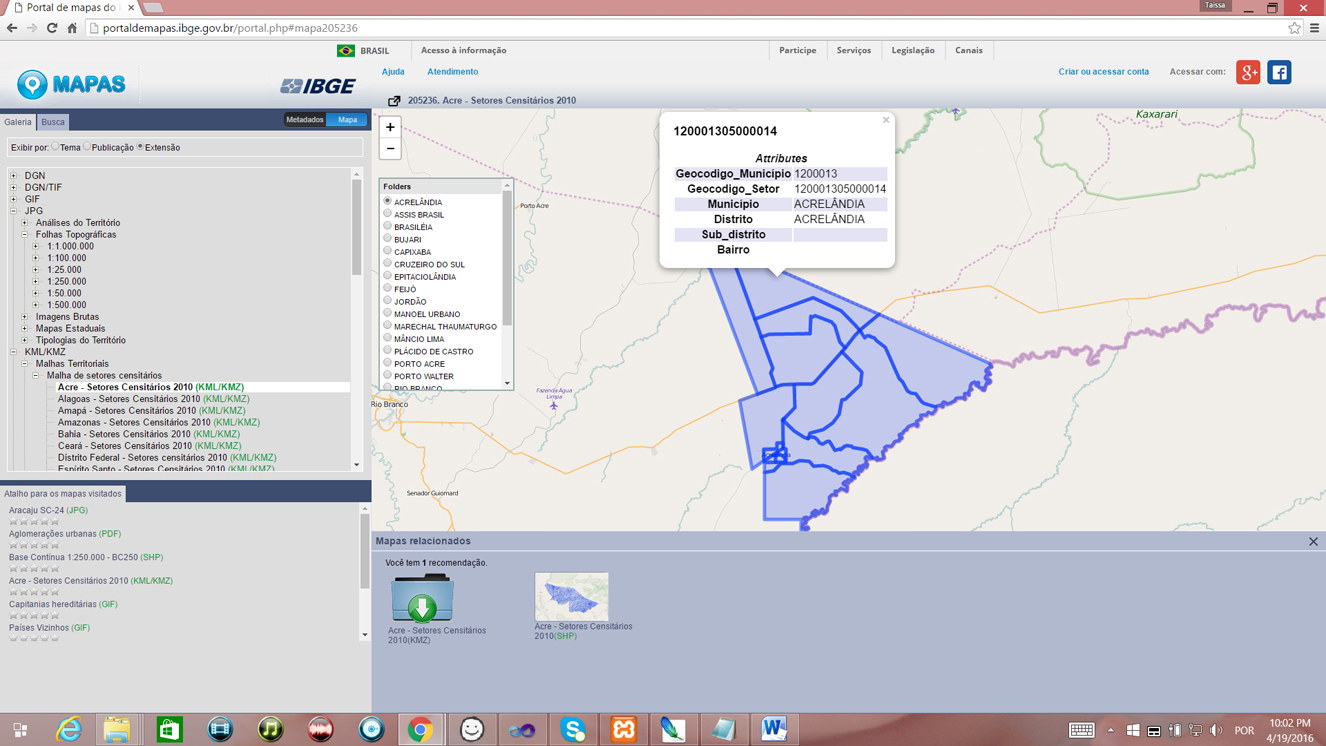
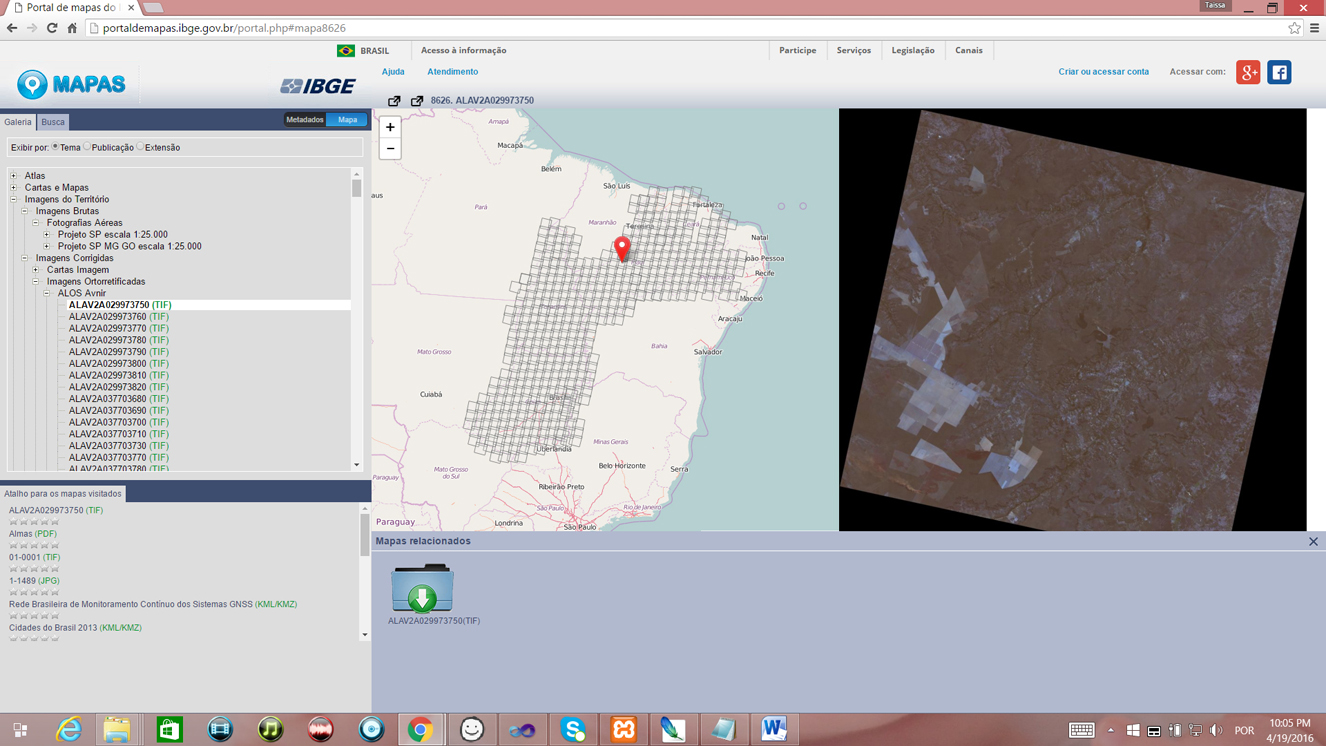
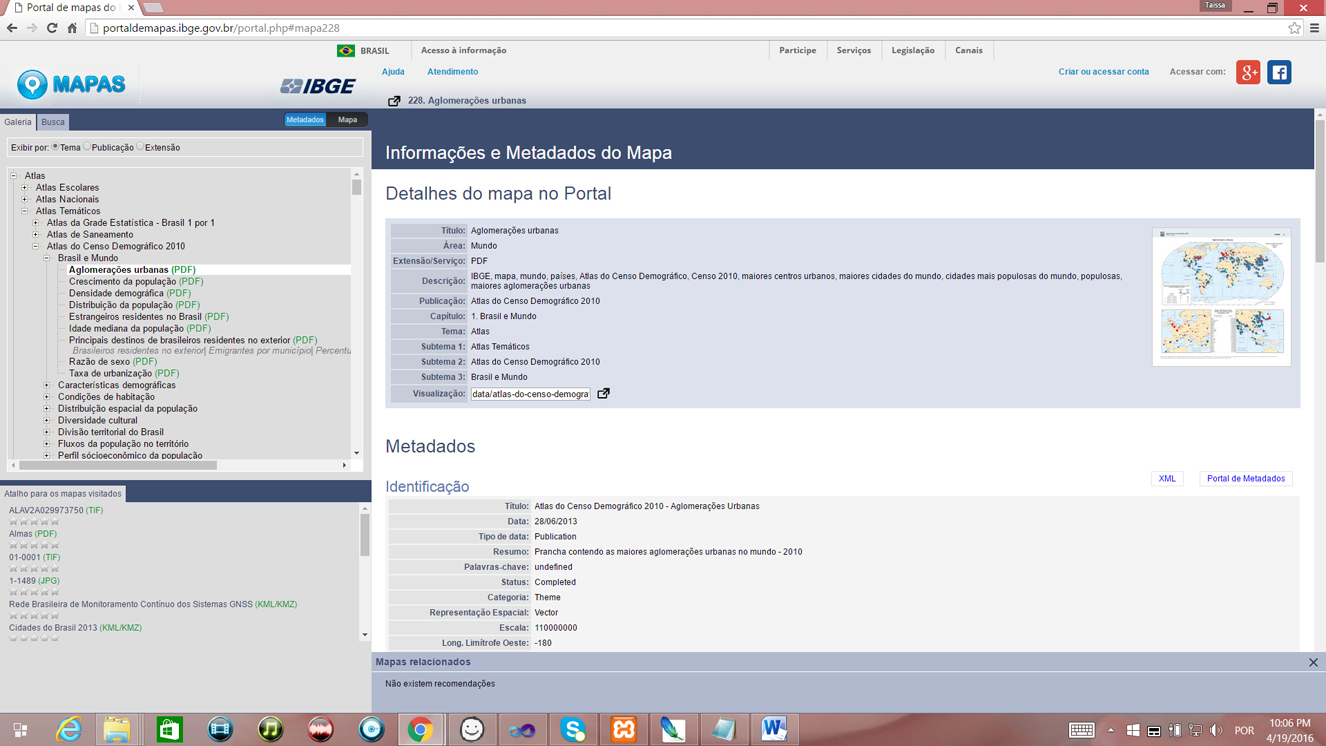
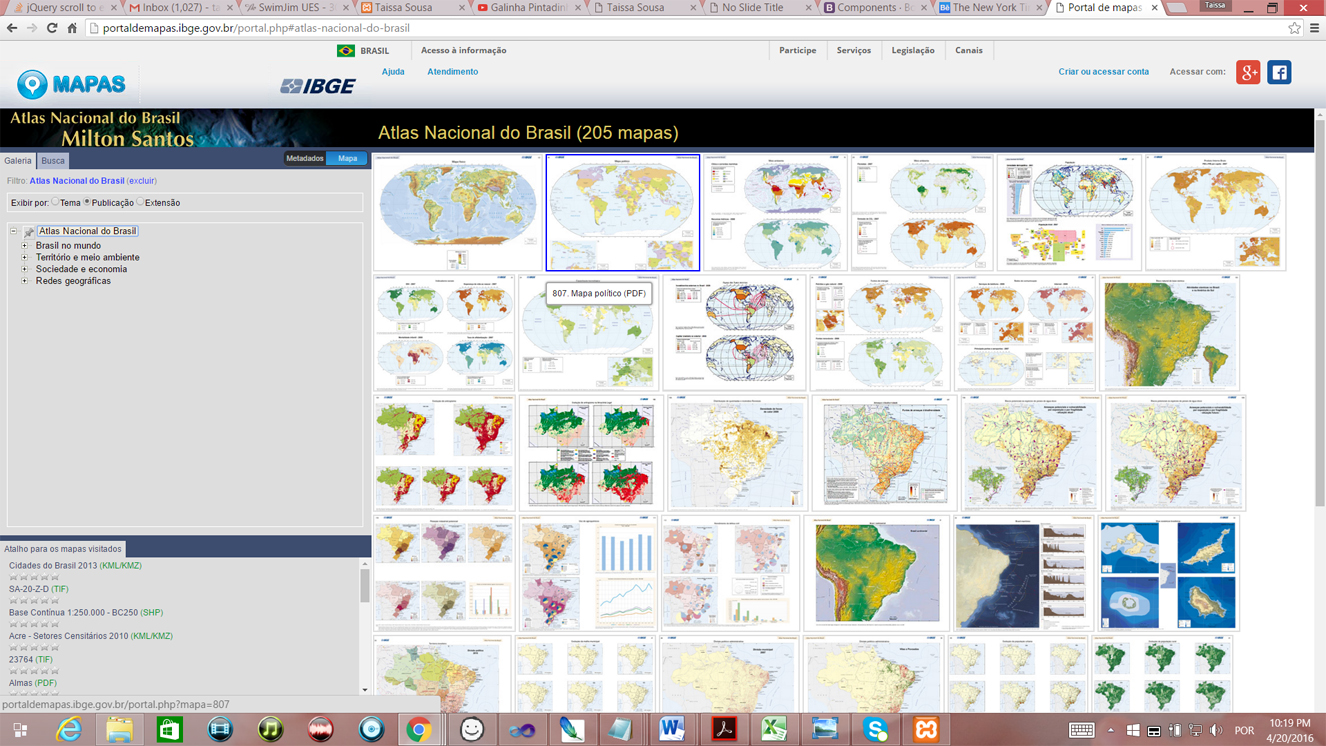
IBGE is the National Office of Geographic and Statistic in Brazil and its map content is extensive and diverse. Its content includes more than 20.000 maps and covers territorial organization information, enviromental information, atlas of different themes, satellite images, data analysis tools interactive maps among others. It was spread in different IBGE thematic sub-sites and in different extensions (PDF, JPG, GIF, KMZ, TIF, DGN, SHP) and services (WMF, interactive maps). Most of them available only for donwload.
The IBGE target group comprises primary educational students, citizens seeking for information only once, journalists, government offices, international agencies, engineers, data analysts, etc. Thus, user profiles can be classified in novice and experts in geoprocessing.
Next
How can we improve access
to map information?
Next
Research and Adopted Solution
We defined the IBGE requirements and researched some Web tools for map content such as ArcGIS online and visualization toolkits such as javascript ARCGIS API, Google maps API and LeaFlet. Thus, we decide to create IBGE own portal of maps.
Concept
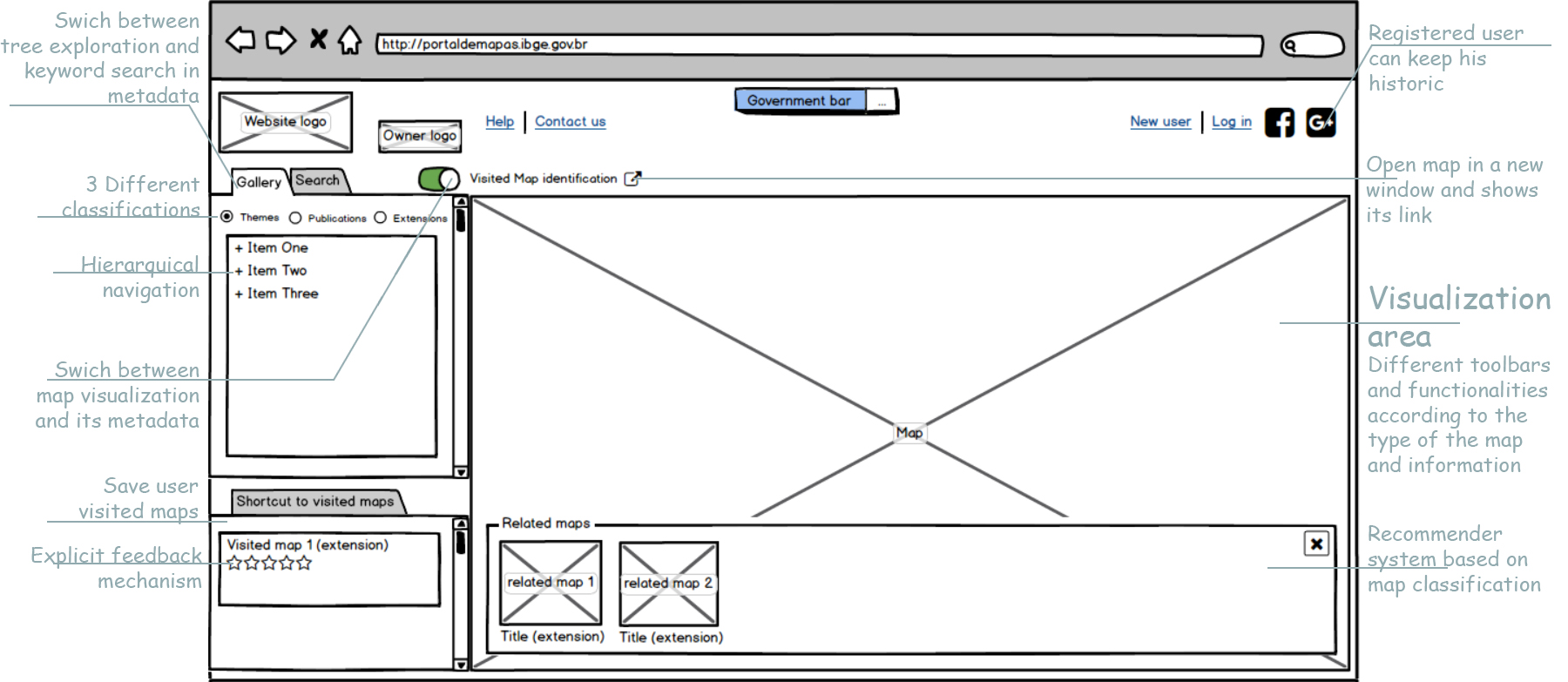
The solution aimed to improve seeking for information, improve information visualization, motivate map creation and sharing of map information and promote interoperability with other systems. Thus, the concept can be translated into the slogan: Find, Visualize, Create and Share maps.
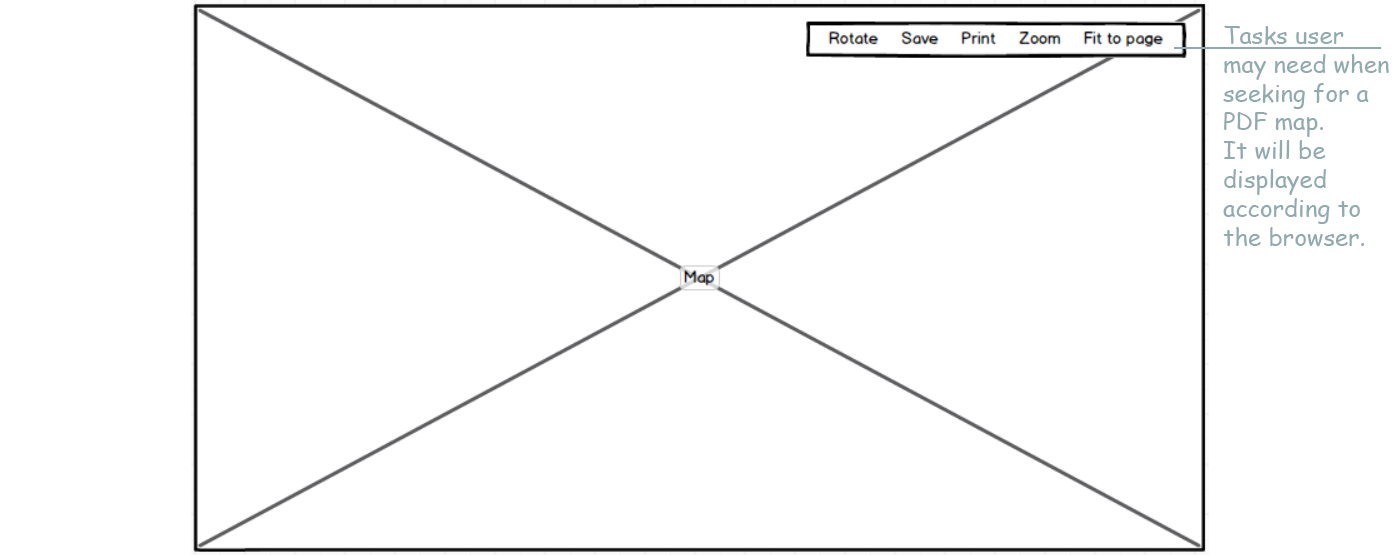
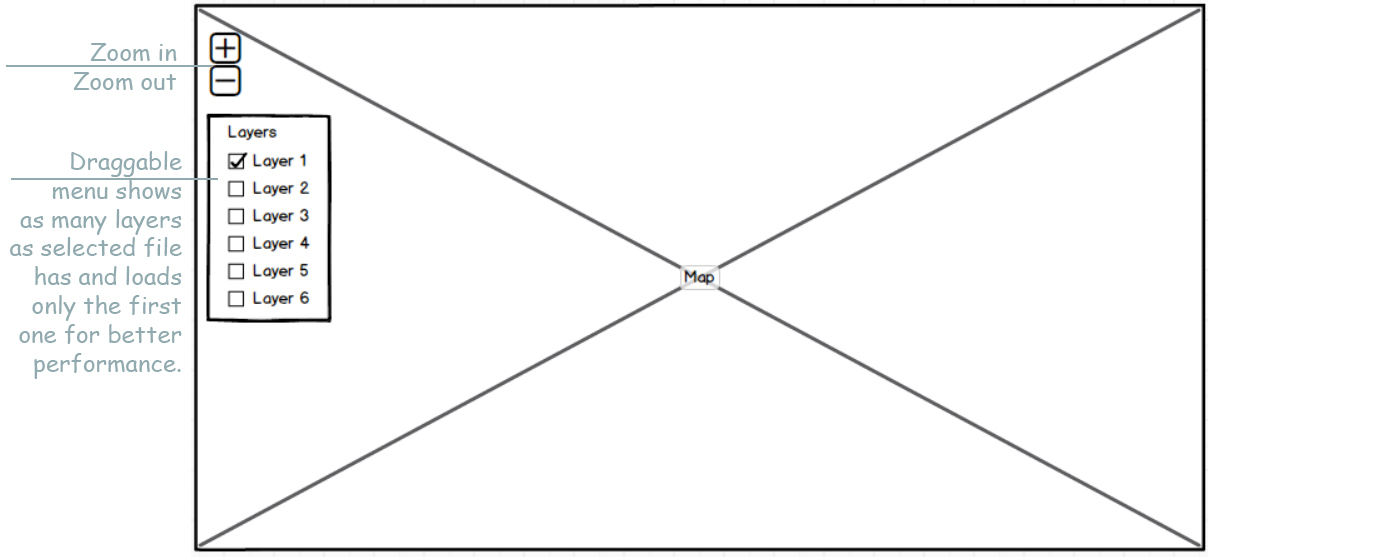
In order to achieve our goal, we classified all maps according classifications and metadata. Our project included: hierarchical navigation in different classifications, search by keyword in the metadata, recommender system through similar themes, loading of user maps, registry through different social network, task-based visualization tools according to file extension, visual exploration through thumbnails, direct access to a map or a publication content through URL, among other concepts.
User Evaluation Results
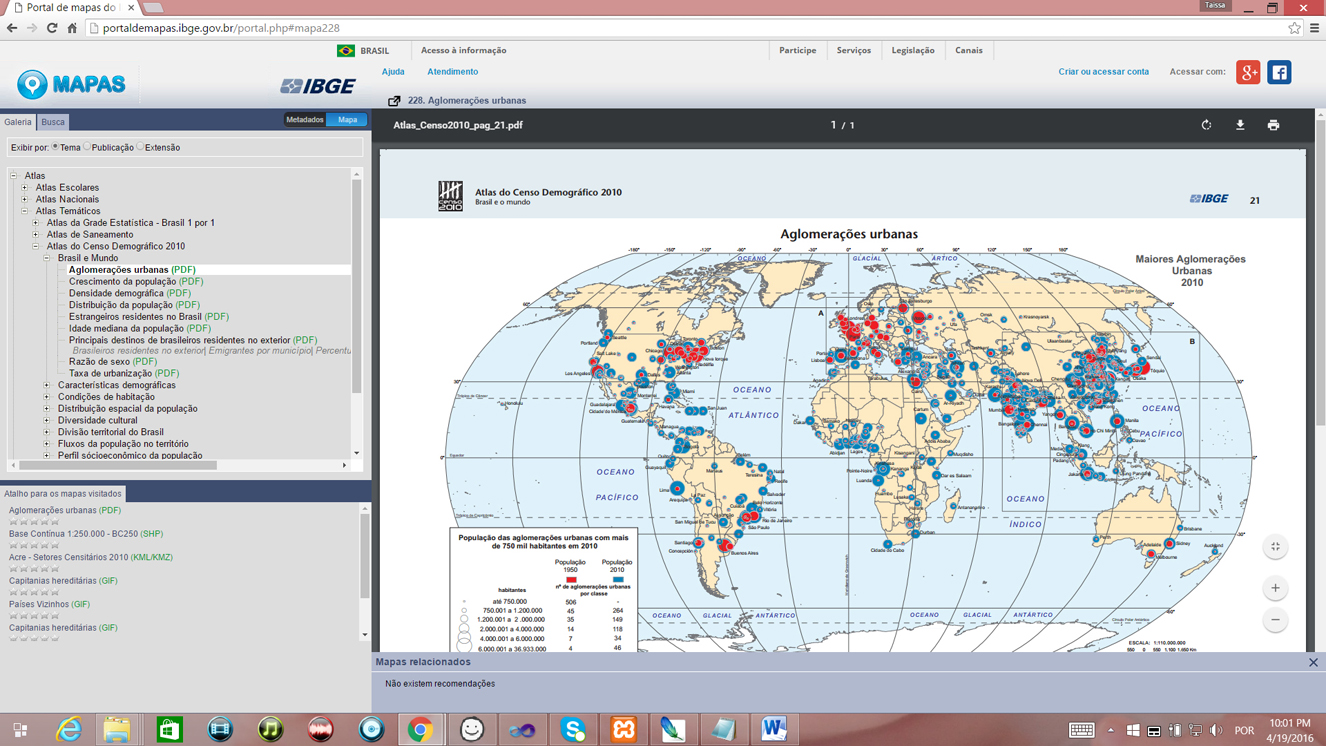
After observing volunteers using the system to complete the assigned tasks, we notice that some interface signs were not clear to the user and we made some HCI changes. The label to the switch button between map and metadata was included and the button to expand map was included close to the map title, keeping it also in metadata information.
Other ideas
To improve information visualization: Include side-by-side comparison and maps overlay, new task-based features in visualizations, other feedback mechanisms, create storytelling maps, create visual exploration by categories.
To motivate production of information with IBGE maps: allow importation of common files (XLS, KMZ, CSV, RSS), save user map in the server and allow user to share its link.
Thank you
Taissa Abdalla Filgueiras de Sousa
taissa.sousa@gmail.com
Now, Go to the website or watch the video bellow:
Back to top